Images in Wiki
(1) By anonymous on 2020-01-21 20:11:55 [link] [source]
Hi,
there is no way to embed images in Wiki pages (except linking to some external image), is there? At least I didn't see special syntax in https://www.fossil-scm.org/index.html/wiki_rules
(2.1) Originally by Warren Young (wyetr) with edits by Warren Young (wyoung) on 2020-01-22 17:14:06 from 2.0 in reply to 1 [source]
Fossil wiki syntax allows some HTML, so something like this:
<img src="/raw?ci=trunk&filename=path/to/my.png">
will work. Adjust the ci and filename parameters to suit; both are required. Beware that you have to deal with the default CSP when linking to images like this.
EDIT: URL fixes after testing it locally.
(4) By anonymous on 2020-01-22 09:33:57 in reply to 2.0 [link] [source]
Okay, for external images that's fine, but if I want to document my software (or add a screenshot to a ticket) it should be inside the fossil repo file and – at least for Wiki pages documenting something – version controlled.
I guess I could add a version-controlled folder and put images there. Can I link to a file in my repo?
(5) By Warren Young (wyoung) on 2020-01-22 15:15:28 in reply to 4 [link] [source]
You've got it exactly backwards: my example will only work for internal images. In my example, it's the one checked into your repo as /path/to/my.png. Because of the CSP issue I linked you to, you couldn't link to an external image that way by default even if you wanted to. While it's best to serve files within the default limits unless you really really know what you're doing, you can override the default CSP at need.
Those two links are into the one I gave you above. I hope you go back and read the whole document, because being casual with the CSP is a great way to create a security vulnerability. The doc explains some of this.
Also read this.
As well as explicitly named in-repo files, the Fossil wiki feature allows attachments, which you can identify by artifact ID, which can also be referenced by artifact ID in /raw or /file URLs.
(10) By matt w. (maphew) on 2021-07-08 15:47:26 in reply to 5 [link] [source]
As well as explicitly named in-repo files, the Fossil wiki feature allows attachments, which you can identify by artifact ID, which can also be referenced by artifact ID in
/rawor/fileURLs.
How does one actually do the attach?
I've not (so far) been able to find a conversation on that. In the docs I see how it's metadata is constructed https://fossil-scm.org/home/doc/trunk/www/fileformat.wiki#attachment but that doesn't help me with the how to add a file to a wiki page.
Thanks!
(11) By Warren Young (wyoung) on 2021-07-08 15:53:00 in reply to 10 [link] [source]
Wiki → select document → Edit → Attach → Browse.
If some link along that chain doesn't appear for you, your user likely doesn't have Attach capability.
(12.2) By matt w. (maphew) on 2021-07-10 05:36:25 edited from 12.1 in reply to 11 [link] [source]
I'm the only user. Curiously https://www.example.com/a/setup_uedit?id=1 shows only setup ability is granted, though I have no problems creating and editing wiki pages.

I tried granting Attachment ability anyway, was prompted to login again, and then told "Use a different login with greater privilege than Matt to access /a/setup_uedit. " (/a is the name of my fossil.cgi). I have no problem accessing and using the Admin pages.
Later: in spite of the error above, when I went back to the user privileges page there is now a check for Attachments. However in the Wiki Editor I still don't see a means to use it.

Later-2: I granted myself all privileges and now there is an [attach] link, along with a bunch of others that are new ("viewer, history, attachments, attach, editor, permalink").
(14) By Warren Young (wyoung) on 2021-07-10 11:56:47 in reply to 12.2 [link] [source]
only setup ability is granted
Setup is all-powerful. The two exceptions don't affect your use case. You don't need to grant the "Attachments" capability explicitly for a Setup user.
was prompted to login again
That's normal: any time you change the current user's record, you're kicked out in case you were on a page you no longer have access to. This is necessary because Fossil's capability checks are scattered throughout the code, not centralized in a single location, so there's no way we could simply ask "Can this user still legitimately see this page with their new caps?" We have to kick you out and make you try to access that page again to learn the answer.
Use a different login with greater privilege than Matt to access /a/setup_uedit
Also normal. This one's more of a UI glitch, but it's rarely seen, so no one's bothered to step up and fix it. It typically only bothers people during initial setup, after which caps are stable, so it no longer happens.
In the meantime, the solution you discovered — log out and back in again — is the right answer.
I granted myself all privileges and now there is an [attach] link
You're misinterpreting what happened here. It is not the fact that you added a bunch of redundant permissions that solved the user capability problem for you. It is that you changed from trying to attach images to a brand new wiki document to attaching images to a saved wiki document. The row of links including "[attach]" only appears when there is a version hash — wi.version — so it doesn't appear for new documents: there's nothing to attach things to.
Solution: press Save.
(16) By matt w. (maphew) on 2021-07-11 04:41:34 in reply to 14 [link] [source]
The row of links including "[attach]" only appears when there is a version hash — wi.version — so it doesn't appear for new documents: there's nothing to attach things to.
Solution: press Save.
Oh! That makes sense, and now that I understand the underpinning logic I'm unlikely to forget it. Thanks! Also thanks for taking the time to explain so much of the context.
It would be good if the UI still showed the links but in a disabled state for new pages. (I know, patches accepted. If I can learn enough C I will.)
(13.1) By matt w. (maphew) on 2021-07-10 06:32:25 edited from 13.0 in reply to 5 [link] [source]
now that I've resolved how to attach images, could you demonstrate some full examples of how to embed them in a wiki page?
Of these the only one that worked for me is #6.







Looking up the artifact id to use is cumbersome (and confusing in later editing as the name hints nothing about nature of the linked content). So I'm really hoping there's an easier method, perhaps a construct like {self}/imagename.png?
Later: scratch that, #6 doesn't work. In editor preview it's fine but after saving the image is broken.
(15) By Warren Young (wyoung) on 2021-07-10 12:41:33 in reply to 13.1 [link] [source]
Diagnoses, using your ordering:
That tries to reference a named file in the repository, added using the normal commit mechanism. If that syntax worked, you'd expect to find a
sample.pngfile at the top level of a checkout, but attachments don't add normal named files to the repository.Even if it were otherwise, the
/filepage is meant for interactive use, showing the file in a Fossil-skinned HTML wrapper. It is not appropriate for this purpose.I don't see how you constructed either of these URLs. They're not documented for
/wiki, nor does a quick skim of Fossil's C code turn up undocumented facilities with these names.Even if this worked, I couldn't recommend this, as it prevents offline access. (e.g. "
fossil ui" while off-network) The only time I've seen a justified use of this is as a temporary workaround for URL rewriting problems, which I cover below.Close, but wrong on two counts:
First, you should not be giving the "
/a" prefix: all internal URLs are relative to the repository itself, so you don't name it.Second, the
/artifactpage for PNGs is essentially the same as for/fileabove. The only essential difference is that one accesses the data by name while the other accesses it by its artifact hash. However, there's a documented option you get with/artifactthat you don't get with/file: append?downloadto the URL, and it should work. It does here.This fixes the first problem in #4 but not the second.
This is shorthand for
/artifact/HASH?download. It's the method I'd prefer.
Looking up the artifact id to use is cumbersome
Click the "attachments" link from the edit page. It's right there. How much easier could it be?
the name hints nothing about nature of the linked content
The comment you gave on attaching the image is also listed on the attachments page. You can use that to look up the comment by attachment ID.
perhaps a construct like
{self}/imagename.png?
I'm sure we'll be interested to see your patch adding that feature. I like your "image2a" syntax.
Alternately, you can commit the file by name — fossil add images/sample.png ; fossil ci" — then use syntax like:

Now you have a link that explains what it's linking to, assuming you've named your file well.
In editor preview it's fine but after saving the image is broken.
That usually indicates some problem with your server setup, usually due to burying the repository one or more levels below the top of the HTTP name hierarchy using URL rewriting. (e.g. https://example.com/code) This can also cause problems with local viewing. ("fossil ui")
This is not something we can easily help you with. Your browser's developer console coupled with your HTTP server logs should help you chase down what's going on in the URL rewriting.
(17.4) By matt w. (maphew) on 2021-07-11 06:59:02 edited from 17.3 in reply to 15 [link] [source]
Thank you again Warren for elucidating what is and isn't happening in each of my experiments.
I've taken that and spent the last hour trying to work out the exact syntax needed to embed attached images in a wiki page on my site. Tonight I can't even replicate yesterday's limited success in a new page with new attachments. For the life of me I can't see what is substantively different between my attempts. Could you or somebody direct me to a complete working example that I could study? I've looked through https://fossil-scm.org/home/wcontent and not seen any. I opened every page, but maybe I missed it?
AHA this works for me

(18.1) By matt w. (maphew) on 2021-07-15 05:16:31 edited from 18.0 in reply to 15 [link] [source]
Looking up the artifact id to use is cumbersome
Click the "attachments" link from the edit page. It's right there. How much easier could it be?
One easier way would be to have the attachments and their artifact IDs listed at the bottom of the Edit page.
As it is now one has to navigate away from the edit page to the attachments page, and then navigate an additional layer deeper to get the individual artifact ID of the image. (It took me awhile to figure out this was why some of my earlier experiments failed: I was using the 1st layer ID and not the 2nd.) And then traverse back again.
(19) By Stephan Beal (stephan) on 2021-07-15 22:53:24 in reply to 18.1 [link] [source]
One easier way would be to have the attachments and their artifact IDs listed at the bottom of the Edit page.
i will look into how best to integrate that into the editor. Feel free to ping this post in a week or two if you haven't heard back by then. The bottom of the page doesn't feel right to me, but we can certainly squeeze them in somewhere.
(20) By matt w. (maphew) on 2021-07-16 06:33:51 in reply to 19 [link] [source]
Thanks Stephan. I'm not set on the page bottom. That was just the first place that popped into mind when I was pondering what might work more smoothly.
(21) By Stephan Beal (stephan) on 2021-07-16 17:01:24 in reply to 18.1 [link] [source]
One easier way would be to have the attachments and their artifact IDs listed at the bottom of the Edit page.
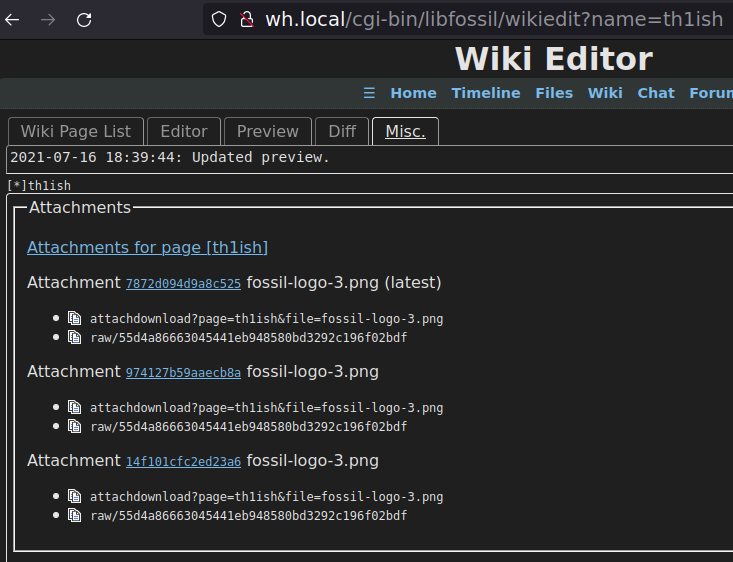
There's an initial draft of this over at src:/timeline?r=wikiedit-attachment-list which currently looks like:

Those copy buttons next to each URL can be used to easily get the link text into your page. It should "probably" change those links to use wiki markup syntax, depending on the format of the current page, but doing so is beyond my ambitions for today, so the user still has to provide the format-specific IMG tag for that URL.
It essentially works but its view of attachments can get out of sync if attachments are added or updated after /wikiedit loads them. The editor's feature of stashing local edits also necessarily stashes the attachment list, so there's a disconnect there which is yet to resolve but is on my TODO list.
There are at least two approaches to embedding attachment images in a wiki page, each with their own pros and cons, and the new list shows links for both approaches, depending on what the user wants to do. In short, you can always embed the latest version of a given attachment using the /attachdownload link or you can embed a specific version of an attachment using the /raw link. The former is generally more useful but the latter could certainly be desirable from time to time.
If you are able to download and test that version, it would be much appreciated. Aside from the out-of-sync problem mentioned above, i'm not aware of any glaring issues with it. Please report any you find. This version won't be moved to trunk until the out-of-sync problem is resolved. (How to resolve it is mostly clear, it just needs to be done.)
(22.1) By Stephan Beal (stephan) on 2021-07-16 18:23:44 edited from 22.0 in reply to 21 [link] [source]
It essentially works but its view of attachments can get out of sync if attachments are added or updated after /wikiedit loads them.
The attachment list now offers a reload button which updates (from the server) the list of attachments in the browser-local state of the current wiki page. With that i'm going to call this "feature complete" and will merge it to trunk sometime in the next few days, after more testing. It "could" be extended to add attachments directly from this new part of the /wikiedit UI, and we have most of the client-side code for doing so over in /chat, but wiki-page attachments are a rarely-used feature so adding that currently doesn't seem worth the effort.
Edit: as always, suggestions for improvements are welcomed.
(28) By matt w. (maphew) on 2023-03-18 21:43:50 in reply to 22.1 [link] [source]
...just a quick drive-by repeat Thank you for this improvement Stephan. It's still making my life easier.
I have some thoughts about making attachment Description visible in wiki pages but am allowing them to gestate and prove their worthiness before making noise. ;-)
(29) By Stephan Beal (stephan) on 2023-03-19 14:50:46 in reply to 28 [link] [source]
...just a quick drive-by repeat Thank you for this improvement Stephan
You are very welcome, but are apparently still the only person using wiki attachments ;).
(30) By brickviking on 2023-03-19 20:36:21 in reply to 29 [link] [source]
Actually, having found out about wiki attachments, I'll give it a go on my own personal wiki and see how easy/hard it is to embed images. Basically from what i can see, it's "create things to embed, check them in as files, point to those files from the wiki". Would that be a fair summation? I can always check back with this thread, I guess.
For reference, the wiki's going to contain a whole lot of recipes from Aunt Daisy's Cookbook, categorised by subsection (fish, vegetables, etc). I'm not sure what I'll use the rest of the fossil structure for, ticketing perhaps might get a impromptu treatment as a TODO list,
Regards, brickviking
(Post 20)
(31) By Stephan Beal (stephan) on 2023-03-19 21:19:01 in reply to 30 [link] [source]
Basically from what i can see, it's "create things to embed, check them in as files, point to those files from the wiki". Would that be a fair summation?
That's the most common way to do it, but wiki pages also support per-page attachments which can also be used to store arbitrary files. They're not as easy to manage as "plain files," however.
(23) By matt w. (maphew) on 2021-07-21 04:54:29 in reply to 21 [link] [source]
If you are able to download and test that version, it would be much appreciated.
In my testing it works very well. Thank you! Note that I kept to the straight path and didn't try finding ways to making it fall over.
It's a bit wierd that this new feature is under [Misc] and not at the intuitive [Attachments]. seeking to understand why that might be so got me to wondering what the difference is between the editor tab row of [Wiki Page List] [Editor] ... [Misc] and the text link row of [viewer] [history] [attachments] ...permalink]. Obviously they're visually distinct but the why isn't apparent (to a fossil newbie). Does there need to be two menu rows?
(24) By Stephan Beal (stephan) on 2021-07-21 05:05:33 in reply to 23 [link] [source]
It's a bit wierd that this new feature is under [Misc] and not at the intuitive [Attachments].
The problem is that adding another tab causes it to wrap more easily/readily, and the tab headers look quite awkward when they wrap so i like to avoid that (i.e. cosmetics). Also, since wiki attachments are rarely-used feature, i didn't want to hog up more of the "main screen" real estate with it (especially if doing so would cause it to wrap). Most people who want to include repo-side images in their wiki pages add the files as normal file content because it's generally easier to manage that way than via the attachment system. You're one of the very few people to write in about wiki attachments in as far back as i can remember.
Obviously they're visually distinct but the why isn't apparent (to a fossil newbie). Does there need to be two menu rows?
That top row of attachment-related controls is now "largely historical," but moving those bits down into the new tabbed area was not a priority for me at the time (nor is it this morning ;). The older list is unobtrusive and doesn't require dedicated screen space (it fits in an otherwise blank corner), so it being there hasn't bothered me (but i'm admittedly not a U/X wizard, nor am i especially particular about such details). Patches to improve it are welcomed :).
(25) By matt w. (maphew) on 2021-07-21 05:46:21 in reply to 24 [link] [source]
The older list is unobtrusive and doesn't require dedicated screen space (it fits in an otherwise blank corner), so it being there hasn't bothered
I don't find the text links obtrusive, the question stemmed from just not understanding what force(s) caused there to be two menus. After some more experimenting I see the text links cause a complete page change and refresh, while the tabs switch views but the page stays the same.
As I grow further into this world I might brave a patch or two for UX and skins, but first I need to grow a deeper understanding of what and why it is now. ;-)
Most people who want to include repo-side images in their wiki pages add the files as normal file content because it's generally easier to manage that way than via the attachment system. You're one of the very few people to write in about wiki attachments in as far back as i can remember.
One explanation for that may be because using the attachments in wiki has been more trouble than it's worth, and now that changes with this feature. Another is that maybe I should be paying more attention to what others are (not) doing...
(26) By Stephan Beal (stephan) on 2021-07-21 06:26:15 in reply to 25 [link] [source]
but first I need to grow a deeper understanding of what and why it is now. ;-)
Just be aware that none of our active contributors, myself included, claim to be UI experts, so "what and why it is now" can almost always be answered with "it made at least some sort of sense to the one who coded it at the time they coded it." While some of the UI has gone through several rounds of trial and error via collaborative feedback, none of it was tested via focus groups or some such.
One explanation for that may be because using the attachments in wiki has been more trouble than it's worth, and now that changes with this feature. Another is that maybe I should be paying more attention to what others are (not) doing...
Both are valid hypothesis.
Attachments probably have more utility in tickets (where they are also supported).
Attachments were one of fossil's very earliest features, they just haven't seen much use as the various content-serving approaches evolved in other directions. Once embedded docs were added, the wiki mostly fell out of favor with fossil's more active users. In this project (and most of mine as well), we tend to use embedded docs for "durable" documentation (stuff we point users to and actively maintain), while still using the wiki for more transient things like TODO lists and the like. The wiki's inability to fork and merge like full-fledged files can makes it generally less suitable for a multi-user repo than embedded docs, but it's still often the easiest choice for single-user repos.
Speaking of embedded docs: be sure to see the /fileedit page, which is functionally very similar to /wikiedit but was designed to be able to edit in-repo files (specifically embedded docs, as opposed to source code).
(27) By matt w. (maphew) on 2021-07-22 05:02:14 in reply to 26 [link] [source]
Speaking of embedded docs: be sure to see the /fileedit page, which is functionally very similar to /wikiedit but was designed to be able to edit in-repo files (specifically embedded docs, as opposed to source code).
Oh!!
(6) By anonymous on 2020-01-23 17:07:55 in reply to 4 [link] [source]
For fossil artifacts give a URL to the view of the artifact in fossil. For a file or image that isn't an artifact in the same fossil database, it is better to embed the file in the message since linking to an external URL may not remain valid in the long term and when the project is archived. Base64 encoding in the manner of an html email attachment or a viewable image would be better.
(7) By Warren Young (wyoung) on 2020-01-23 17:39:22 in reply to 6 [link] [source]
linking to an external URL
Unless you defeat or relax the default CSP, you can't use any external URLs as inline content references, including images.
Base64 encoding in the manner of an html email attachment or a viewable image would be better.
That's equivalent to copying the file into your project and checking it in, except that inline Base64 makes your document hard to edit. Even small images encode as pages and pages of hexbarf if you do it that way.
It's also less efficient, though I suspect Fossil's use of lossless data compression takes care of most of the bloat.
(8) By anonymous on 2020-01-23 19:15:30 in reply to 7 [link] [source]
I meant embedded base64 encoded content to be used for external content not in the fossil database - for example an external website or user submitted content which was present at time of posting but may not persist or may change.
(9) By SMAH on 2020-02-02 11:46:41 in reply to 7 [link] [source]
The thing about Wikis, Forums, and Tickets is that they are supposed to be not connected to check-ins. If there was no way of embedding images and other attachments into Wiki, Forum, and Ticket entries, they would either have to be linked into checked in files in the database (which is fine if you want to refer to a checked-in file), but if you want to insert an image or an attachment not in the check-ins, then an attachment encoded as Base64 might be a good way of doing it for HTML format entries. Having said that, it should probably be restricted to a standard HTML format that has limited security issues (because the web pages, especially for forum posts and tickets which might be submitted by a user with malicious intent), and should have readily available composers and viewers. HTML email format would seem to meet this need - especially for forum, which tend to be one off submissions. For Wikis, the creation of which would be restricted to certain users, you could also have a full HTML format option with javascript, images and attachments referred to in the Wiki page stored as blobs associated with the Wiki in SQL database, but it is also possible to embed inline files associated with HTML images using a tool like npm https://www.npmjs.com/package/html-inline, and for inline content associated with the post, it would seem to make sense to do this using a suitable rich text composer.
You would want to store files referenced as attachments with tickets, which would be stored in the database records associated with the ticket. For Wikis, I can't see any reason why for complex websites, you would not want the majority of HTML pages, download files, images etc. all be stored in a (possibly separate) repository, and tracked as versioned files - you would be able to manage it properly that way. The most you would need to put into the Wiki HTML post itself is an index page, maybe with some snazzy images and HTML area tags to click on. For forum posts, HTML inline images and attachments produced with an HTML email composer as one of the allowed post formats would seem to be appropriate, although you might want to restrict this capability to authenticated users or a particular group of users.
(3) By anonymous on 2020-01-21 23:22:40 in reply to 1 [link] [source]
If you mean Markdown wiki pages, the URL part of the image "link" is similar to the URL part of a regular link. It can be a relative pathname or a pathname starting with "/", in which case the Fossil server URL prefix is prepended.
If you mean a "Fossil Wiki" wiki page, the URL, in the [ ... ] cab be, like above, a relative pathname or a pathname starting with "/". The documentation also claims it could be an image name. Not sure what that means, because I've never tried it (and currently not able to try).
Failing the above, the HTML <img> element works as expected.
(32) By anonymous on 2023-03-19 21:46:04 in reply to 1 [link] [source]
Would the data URI scheme help?
(33.1) By Warren Young (wyoung) on 2023-03-19 22:37:28 edited from 33.0 in reply to 32 [link] [source]
Not unless you think dropping ten-thousand characters' worth of base64-barf into the email readers of those who subscribe to forum notifications is "helpful."
EDIT: I just rejected a reply to this because it completely missed the point, so I'll try again. Anyone who gets copies of messages sent to this forum via email will see potentially pages and pages of ugly Base64 in their email in-box, not an image. Please, do not post Base64 URI-encoded messages to this forum. Yes it works, but it's also intrusive and unkind to those reading via email. Regular URLs may not be beautiful, but they generally don't take more than part of a single line of text, and are thus less inherently unsightly.
(34.1) Originally by anonymous with edits by Warren Young (wyoung) on 2023-03-19 23:01:46 from 34.0 in reply to 33.1 [link] [source]
Perhaps the email notifications could use multipart/mixed, with the text/html part properly rendering the data url.
Content-Type: multipart/mixed;
Content-Type: multipart/alternative;
Content-Type: text/plain; charset=utf-8
Content-Type: text/html; charset=utf-8
That way, email reader that support HTML can render the image.
That's what FOS2POP seems to be doing.
(35) By Warren Young (wyoung) on 2023-03-19 22:57:33 in reply to 34.0 [link] [source]
You're welcome to pursue contributing that feature to Fossil.
However, we're getting off the thread's topic, so consider this: URI-encoded Base64 makes a wiki article harder to edit, if only because you have to jump over pages and pages of stuff you absolutely must not edit lest you break the encoding.
Attaching real PNGs is a far better plan.
This is an esthetic point. You can't "clever" your way to a debate win here.
(36) By anonymous on 2024-02-21 05:56:54 in reply to 1 [link] [source]
If you're like me who came across this page from a search engine because you forgot how to put a picture in a fossil web page (versus repo part) and you knew it was in the wiki area somehow...
You have to 1) not just name the wiki page, but 2) you have to save it first.
Only then does a row of links appear which includes the ability to attach an image.
THEN you can begin to work out the path to <img> show it into your page.
Dear Fossil Developers, Please do something like add an information line in the Wiki Editor page saying certain wiki features are not available until the page's been saved. Thank you
(37) By Stephan Beal (stephan) on 2024-02-21 13:52:06 in reply to 36 [link] [source]
Please do something like add an information line in the Wiki Editor page saying certain wiki features are not available until the page's been saved.
Look on the "Misc." tab and you'll see an area for adding attachments. Until the page is saved once, that area has this text:
Page [PageName] cannot have attachments until it is saved once.
To the best of my recollection, that limitation applies only to attachments, as they require a page to attach to.